(1) C / C++ 확장 프로그램 설치하기

vscode 확장(마켓 플레이스)로 가서 c++을 검색하고 위 그림과 같이 제일 첫번째에 나오는 것을 선택하여 설치합니다. 하지만 컴파일러가 없기 때문에 이것만 가지고는 컴파일이나 디버깅을 할 수 없다. 따라서, 컴파일러를 설치해줘야 한다.
(2) MinGW 설치하기
Window 환경에서 GCC c++ 컴파일러(g++) 및 GDB 디버를 사용하기 위해서는 MinGW라는 프로그램을 설치해야 한다.
(참고로, MinGW는 마이크로소프트 윈도로 포팅한 GNU 소프트웨어 도구 모음이다.)
구글에 MinGW를 검색해 Window download 페이지를 들어가 [File] 부분에 들어가거나
https://sourceforge.net/projects/mingw/files/ 에 접속하여 초록색 버튼인 Download Latest Version을 누른다.

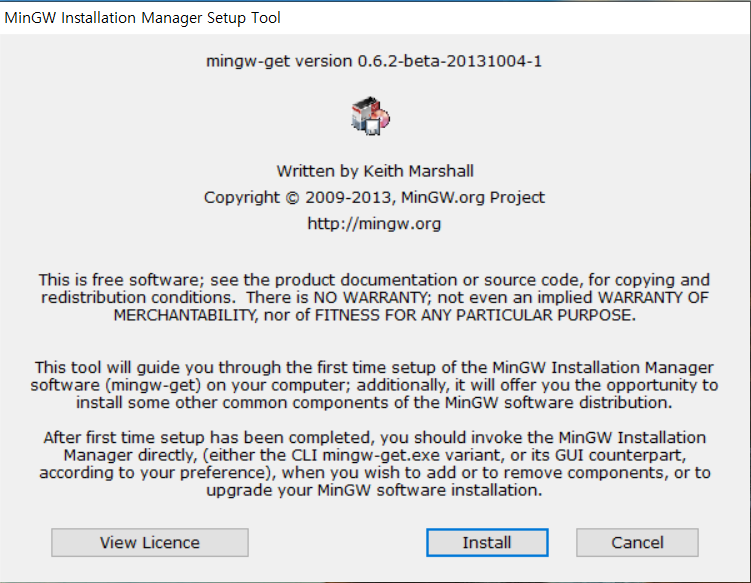
mingw-get-setup.exe 파일을 다운받고 실행을 하면 다음과 같은 화면이 뜬다. [install] 버튼을 누르고

[install] - [continue] - [continue] 버튼을 차례대로 누르면 다음과 같이 바탕화면에 installer가 생성되고 다음과 같은 화면이 뜬다.

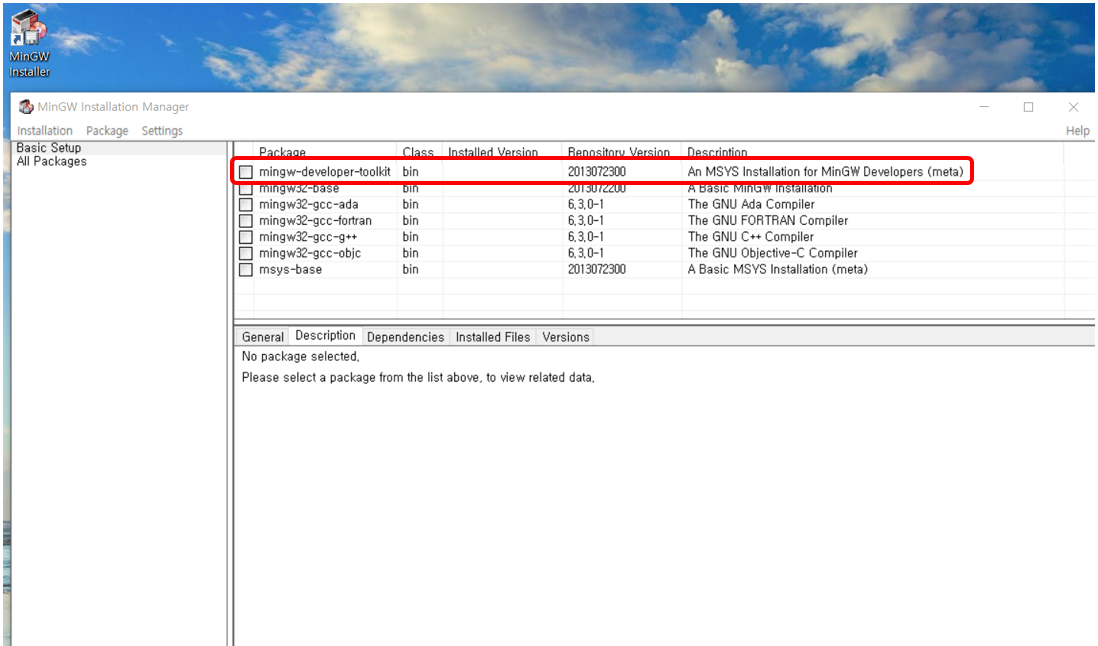
이 화면에서 mingw-developer-toolkit의 체크박스를 클릭하면 옵션창이 뜨고 [Mark for installation]을 선택한다.
mingw 32-base와 mingw32-gcc-g++도 같이 선택해준다. mysy-base는 리눅스 환경처럼 작업하고 싶으면 체크하면 된다.
여기까지 하면 다음과 같이 된다.

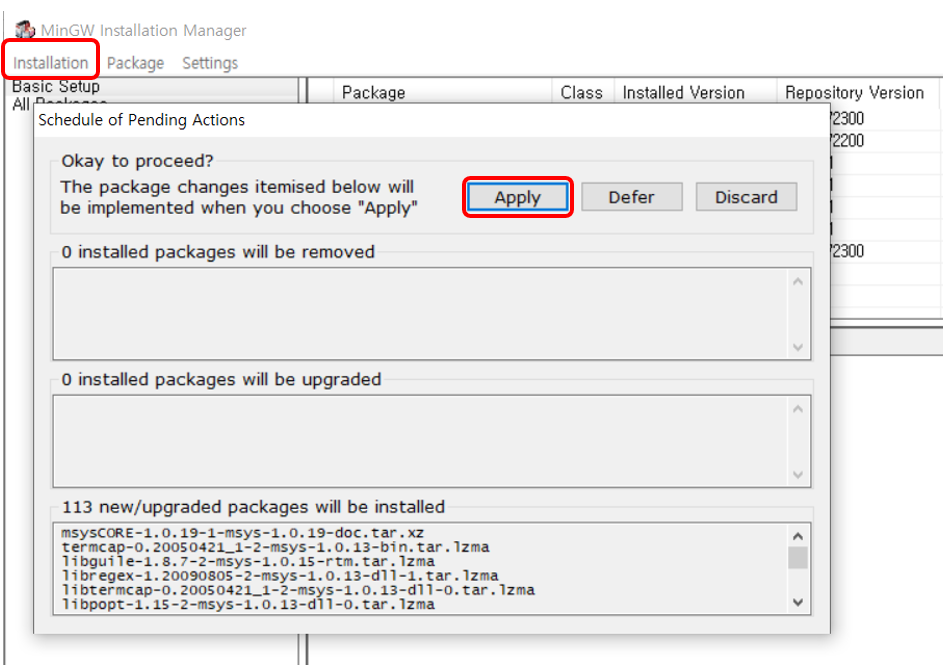
다음으로 왼쪽 상단에 [Installation] - [Apply Changes]를 누르면 다음과 같은 창이 뜨고 [Appay]를 눌러준다.

다음으로 왼쪽 상단에 [Installation] - [Apply Changes]를 누르면 다음과 같은 창이 뜨고 [Appay]를 눌러준다.
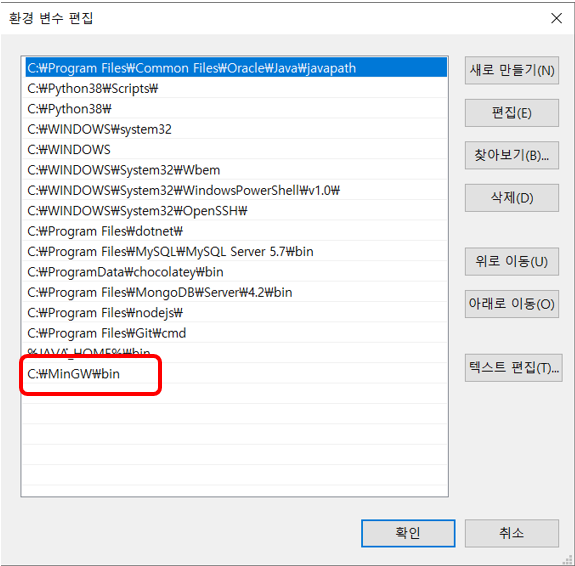
설치가 완료되면 close 버튼으로 바뀐다. close 버튼을 누르고 이제 Window에서 g++, gcc를 사용하기 위해서는 환경변수를 세팅해줘야 한다. [제어판] - [시스템]을 누르고 왼쪽에 [고급 시스템 설정]을 누르면 시스템 속성 창이 뜨게 되고 [고급] 탭의 맨 하단 [환경 변수] 탭을 누른다. 시스템 변수에서 Path를 찾고 더블 클릭을 한다. 그리고 C:\MinGW\bin를 추가해준다. 지금까지 했으면 다음과 같은 화면이 된다.

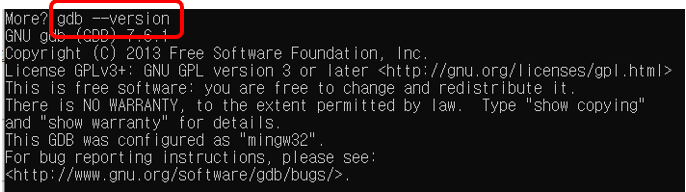
이제 잘 깔렸는지 확인을 하기 위해 cmd 창에서 g++ -version 또는 gcc -v 명령어를 입력하고 버전을 확인한다.


(3) VSCode C++ file 빌드
이제 VSCode로 돌아가 작업영역에 폴더를 하나 추가하고 hello.cpp을 작성해준다.

#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
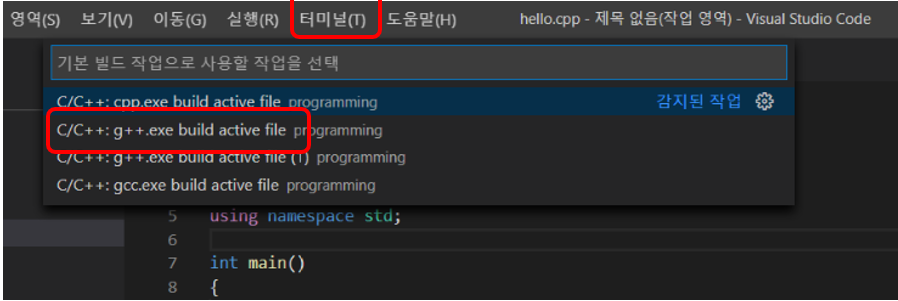
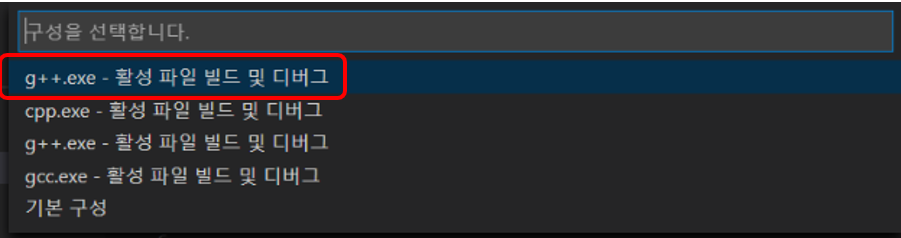
작성이 완료되었다면 ctrl+ s 눌러 저장하고 이제 빌드를 하는 과정이 필요하다. 맨 위 [터미널] - [기본 빌드 작업 구성]을 클릭하면 다음과 같은 그림이 나오고 빨간색으로 표시된 부분인 C/C++: g++.exe build active file을 선택한다.

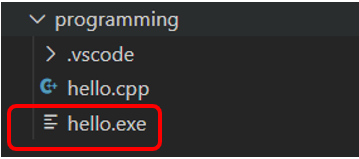
그러면 .vscode라는 폴더가 생성이 되고 tasks.json이라는 파일이 생성된다.

여기서 command 변수는 실행할 프로그램을 지정해주는 변수로 여기서는 g++ 이다. args 변수에는 배열이 들어가는데 g++로 전달 될 명령 행의 인수들의 집합이라고 보면 된다. 여기서 인수는 순서대로 컴파일러가 실행하므로 순서에 맞게 지정해야 한다. 여기서는 g++에게 실행할 파일을 가져와 컴파일하고 현재 디렉토리의 활성 파일과 이름이 같은 .exe 확장자 파일(hello.exe)을 사용하여 실행 파일을 생성하도록 지시한다.
task.json에 대한 변수 참조는 https://code.visualstudio.com/docs/editor/variables-reference 여기서 자세히 확인할 수 있다.
다시 hello.cpp로 돌아와서 ctrl + shift +b를 눌러준다. 그럼 터미널 창에 다음과 같은 화면이 뜨고 생성도 한 적 없는 hello.exe 파일이 생겼다.


(4) VSCode C++ file 디버그
다음으로는 F5 키를 눌렀을 때 GDB 디버거를 통해 디버깅을 할 수 있도록 launch.json 파일을 생성합니다. 맨 위 [실행] - [구성 추가]를 선택하면 드롭다운이 뜨는데 거기서 C++(GDB/LLDB)를 선택한다. 그리고 새 드롭 다운이 뜨면 g++.exe build and debug active file을 선택한다.


그러면 launch.json파일이 생성된다. 다시 hello.c++로 돌아가 F5를 누른다. 그러면 디버깅이 시작되고 터미널의 [디버그 콘솔]에 파란색으로 해당 내용이 찍히는 것을 볼 수 있다.

해당 내용이 깔끔해 보이진 않는다. 찾아보니 더 깔끔하게 출력하는 방법이 많이 있는 것 같다. 시간이 나면 좀 꾸며 보는 걸로...
참고: Visual Studio Code docs
https://code.visualstudio.com/docs/cpp/config-mingw
Get Started with C++ and Mingw-w64 in Visual Studio Code
Configuring the C++ extension in Visual Studio Code to target g++ and gdb on a Mingw-w64 installation
code.visualstudio.com
'IDE > Visual Studio Code' 카테고리의 다른 글
| 2. Visual Studio Code 색 테마 바꾸기 (0) | 2020.08.28 |
|---|---|
| 1. Visual Studio Code 한국어 언어 설정하기 (0) | 2020.08.28 |